FLORACRACY
Floracracy is a web-based application that allows consumers to create custom floral arrangements. Offering users a guided experience in creating their arrangements including specifying the details around style, shape, size, colors and particular flowers.



ROLE
UI Designer
TOOL
Sketch
Illustrator
Photoshop
DURATION
3 Weeks sprints
Task
Apply a user interface to the wireframes that were created by the UX team. The design expected deliverables to include:
1.
Constructed and documented a digital style guide Includes color palette, fonts and font hierarchy, interaction behaviors, and user experience.
2.
Created a high-fidelity prototype that can perform on both desktop and mobile devices.
We established alignment with our design principles to guide us.
Empathy: We are ready to listen in order to truly understand and uncover the latent needs and emotions of the customers we are designing for.
Exclusivity: We adhere to providing our users with the highest quality experience by ensuring our designs align with contemporary luxury products and brands.
Honesty: We are dedicated to ensuring customers receive the same quality products they have seen on the website.



MoodBoard
A pallet of bright warm colors to feel pleasant and refreshing. Turquoise gives off a feeling of calm and comfortable at first sight.

Style Tile
Demonstrate a minimal layout to emphasize the content in a hierarchy and concise.

Typography

Color Palette

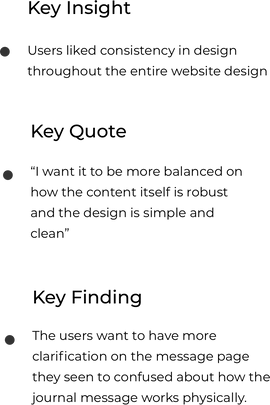
User Interview


Solution
In this whole design process, we didn’t engage the foreplay to create a wireframe, but we demonstrate our aesthetics to enrich the interface with a pallet of bright warm colors to feel pleasant and refreshing. A slight change in the layout to enhance easy understand when the user accessibility.

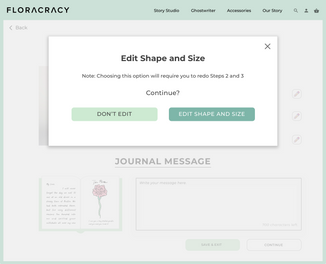
Prototype
This prototype is to express how the user can change the color palette, and demonstrate the navigation throughout the pre-check out process.